La gamificación en diseño web nos permite adaptar características, mecánicas y elementos gráficos de videojuegos para crear experiencias más atractivas de cara al usuario.
En esta ocasión exploramos el nicho de webs que se inspiran en las dinámicas de los “fichines” para ofrecer soluciones novedosas o presentar información relevante de formas menos convencionales.
Aumentando la gratificación conseguimos que los usuarios permanezcan más tiempo en nuestro sitio web, mejorando el engagement y dando buenas señales a los buscadores.
10Habitica

Si eres fan de los RPG, seguramente pasaste horas leveleando un personaje para mejorar sus stats. Habitica toma lo adictivo de estas mecánicas y nos motiva a alcanzar nuestros logros mediante un seguimiento de nuestros hábitos y tareas.
La experiencia RPG es clara desde el minuto uno. Apenas nos registrarmos nos pide customizar nuestro personaje eligiendo vestimenta, color de piel, cabello y extras.
Luego debes seleccionar los hábitos en los que deseas trabajar. Las categorías están relacionadas al trabajo, ejercicio, quehaceres, salud y bienestar, creatividad, escuela o autocuidado.
La plataforma te permite definir hábitos y tareas a completar dentro de un tiempo limite. Con un sistema de recompensas y puntos te premia cuando cumples los objetivos y te penaliza cuando caes en hábitos de los que quieres escapar, como comer comida chatarra. Si haces las cosas bien vas acumulando puntos que en algún momento te sirven para “upgradear” tu personaje y mejorarlo.
Visitar9Ready Player Me

Ready Player Me apunta a crear un estándar para el metaverso en lo referido a creación de avatars personalizados. Es un potente sistema que recurre a soluciones de aprendizaje profundo para generar avatares virtuales a partir de fotos.
Partiendo de una selfie puedes crear la base de tu propia versión “virtual” a la que hacerle retoques como el color de piel, menton, prendas, gafas, ojos y todo lo que un potente editor de personajes te puede brindar, pero corriendo en tu navegador sin instalar ningún plugin.
Es una solución que hoy en día está siendo usada por alrededor de 3000 desarrolladores y con partners muy importantes detrás como Adidas.
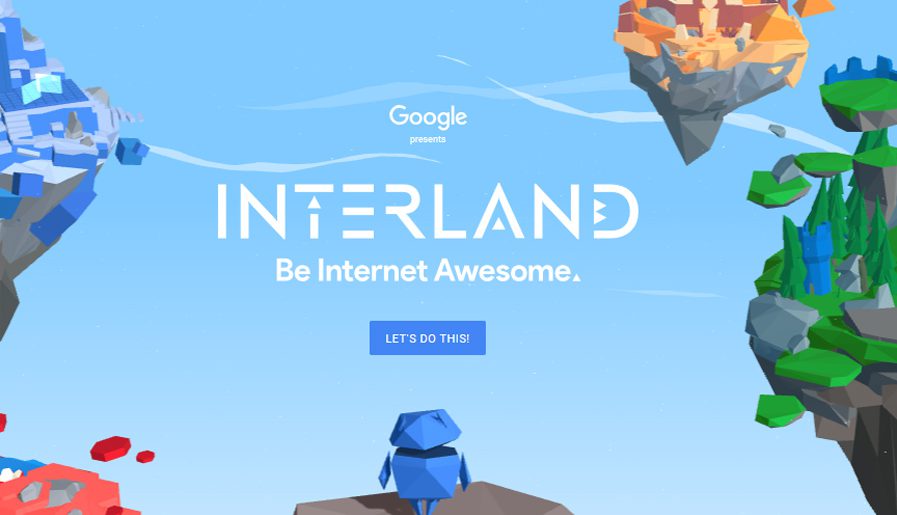
Visitar8Interland

El fin de esta plataforma educativa es enseñarles a los más pequeños sobre el uso responsable de internet. Son lecciones breves que se presentan a traves de varios minijuegos como una excusa para mostrar el contenido de una forma que enganche a los más chicos, sin ser un reto en absoluto.
Visitar7CV interactivo de Robby Leonardi

Destacado en internet como el “mejor CV del mundo” este proyecto que se hizo muy conocido hace algunos años muestra un recorrido sobre los niveles de habilidades y experiencia de este notable desarrollador web. El sitio se navega con las flechas del teclado o el scroll mientras nos vamos desplazando con un personaje similar a Mario Bros a través de 4 secciones distintas, terminando en un formulario de contacto.
Visitar6The Avenging Llama

Si quieres vengarte de alguien (en sentido metafórico) con este servicio web podrás introducir el mail de una persona y seleccionar una de entre varias llamas “escupidoras” junto con un insulto divertido para hacerselo llegar anónimamente.
Al final te preguntará si deseas recibir una copia del mail con el “escupitajo virtual” antes de enviarlo.
Visitar5CV inspirado en juegos RPG clásicos

Daniel Sternlight es un diseñador y programador web de Israel que no esconde su nostalgia por la clásica GameBoy. El aspecto de su CV evoca a los juegos RPG que salieron para esta consola. Con el personaje podemos ir desplazándonos mientras accedemos a los edificios para conocer más información sobre su creador, como información personal, habilidades y trabajos recientes.
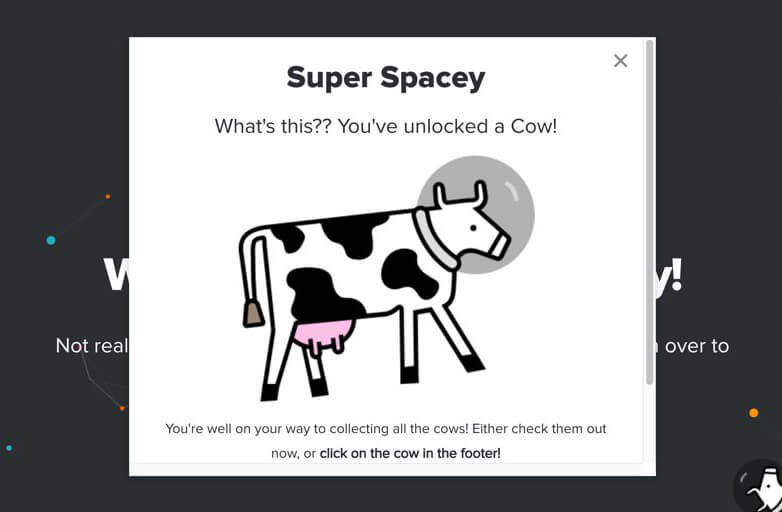
Visitar4Zurb

En principio puede parecer otro ejemplo de web corporativa presentando una serie de servicios, pero tiene un detalle particular.
De forma aleatoria, encontrarás pequeñas vacas dispersas alrededor del sitio, que podrás ir clickeando y se iran sumando a una sección llamada “el palacio de las vacas” donde puedes hacer seguimiento a cada una de las 42 que vayas encontrando. Un detalle simpático que ofrece un toque distintivo a la experiencia y hasta debe influir en la retención!
Visitar3Portfolio de Mariano Pascual

Con una curiosa web al estilo “sistema operativo”, este ilustrador y artista visual de Argentina presenta sus proyectos y portfolio mediante una experiencia que invita a jugar e interactuar, haciendo click en los íconos caricaturescos mientras se abren de repente sugestivas ventanas con anuncios.
Visitar2Todoist

Los sistemas de karma son comunes en los videojuegos, especialmente en los de mundo abierto. En base a las acciones que realizas y decisiones que tomas, vas sumando puntos de karma positivos o negativos, como en Fallout.
Todoist es básicamente una lista de tareas online que incorpora un sistema de karma, el cual es un sistema de puntos con varios niveles que iras desbloqueando a medida que completas tareas, alcanzas objetivos o te familiarizas con características avanzadas de la plataforma. El karma tambien se puede perder si dejas vencerse tareas.
Visitar1CV inspirado en Mario Bros clásico

Aunque es un ejemplo más simple que el de Robby Leonardi, es una aproximación todavía mas fiel al clásico de NES en lo que respecta a sus característicos sprites y música.
Miquel Camps es un programador freelance de España que concibió su idea de lo que es un CV inspirado en un videojuego clásico, dejando el código fuente disponible en github para que cualquiera pueda descargarlo.
VisitarSe ha hablado mucho de gamificación y un medio tan creativo como la web no podía estar exento de esta influencia. Algunas dinámicas son más sutiles que otras, pero son muchas las que se pueden implementar para ofrecer una experiencia más amigable y gratificante a los visitantes de tu web.
